이번 시간은 워드프레스 구글 애널리틱스 연결하는 방법을 준비했는데 WordPress를 운영하다 보면 내 사이트에 방문하는 유입경로 탐색 분석과 어떤 글에서 애드센스 수익이 발생하고 있는지 알아보고 싶을 때가 있을 겁니다.

이럴 때 구글 마케팅 플랫폼인 Google 애널리틱스를 사용하면 고객 중심의 측정, 스마트한 통계, 분석 정보를 활용한 실적 개선, 효과적인 데이터를 활용할 수 있기 때문에 사용하면 여러모로 유용하고 다양한 인사이트를 얻을 수 있을 거예요.
다른 경우로는 애드센스 광고의 부정클릭으로 인한 사이트 광고 제한을 당했을 때 IP 추적으로 어떤 사용자인지 확인해서 신고 후 조치를 취할 수 있는 측면에서도 대비할 수가 있으니 Google 애널리틱스를 사용하지 않을 이유가 없을 거라 생각하는데요.
그런 의미에서 이번 포스팅을 통해 워드프레스 구글 애널리틱스 연결하는 방법을 정리하여 알려드릴 테니 궁금하신 분들은 이 내용을 참고하면 도움 될 수 있을 것입니다.
Google 애널리틱스 가입하기
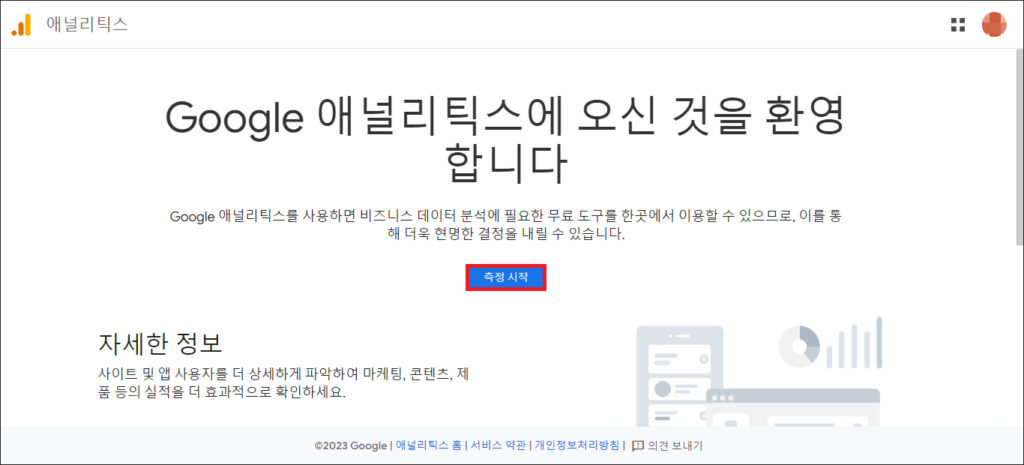
Google 애널리틱스를 처음 이용하는 분들은 먼저 구글 계정에 로그인한 상태에서 구글 애널리틱스 사이트로 이동해 주세요.

열린 화면에서 중앙에 [측정 시작]의 버튼이 마련되어 있으니 클릭해 주세요.
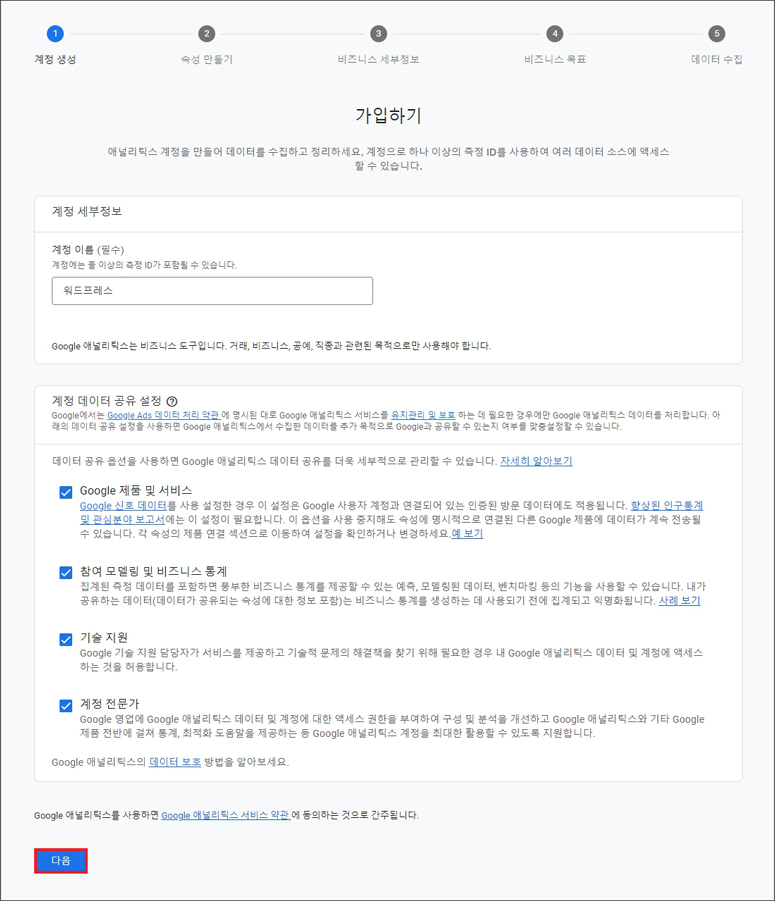
그러면 가입을 위한 단계적인 절차가 있는데 계정 생성, 속성 만들기, 비즈니스 세부정보, 비즈니스 목표, 데이터 수집의 입력 과정을 진행하시면 되겠습니다.

먼저 계정 이름을 필수로 적어야 되는데 웹 사이트 이름으로 해도 괜찮고 아래로 내려보면 계정 데이터 공유 설정으로 몇 가지 항목이 체크되어 있는데요.
저는 Google 제품 및 서비스도 추가로 체크했고 참여 모델링 및 비즈니스 통계, 기술 지원, 계정 전문가도 체크된 상태에서 하단에 [다음]을 눌러 넘어가 보기로 했습니다.

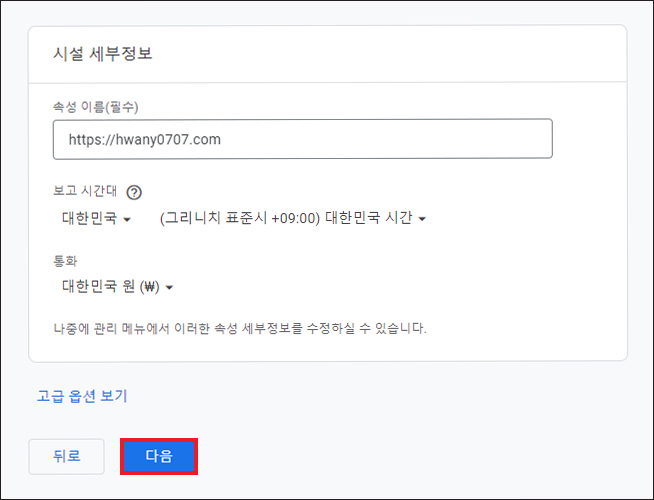
속성 만들기에서 속성 이름은 도메인 이름을 적으면 되고 보고 시간대는 대한민국, 통화는 대한민국 원 (₩)을 목록에서 찾아 선택한 후 [다음]을 누르세요.

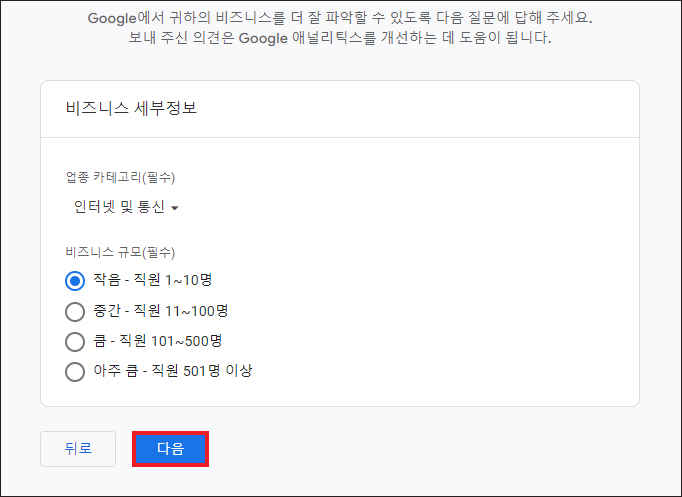
비즈니스 세부정보는 업종 선택 카테고리를 눌러 해당되는 걸 선택하고 비즈니스 규모를 클릭한 상태에서 [다음]을 누릅니다.

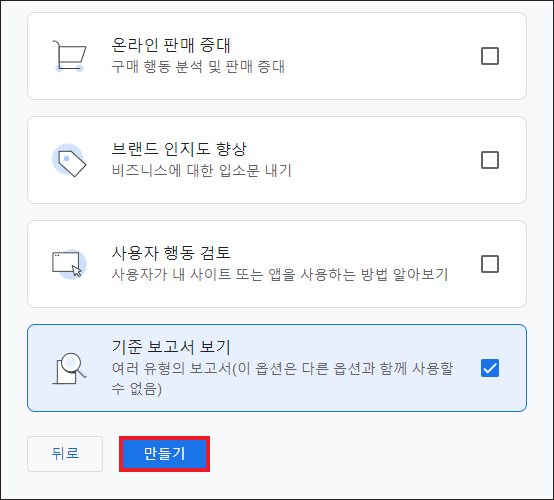
비즈니스 목표는 맨 밑에 [기준 보고서 보기]에 체크한 상태에서 [만들기]를 눌러주세요.

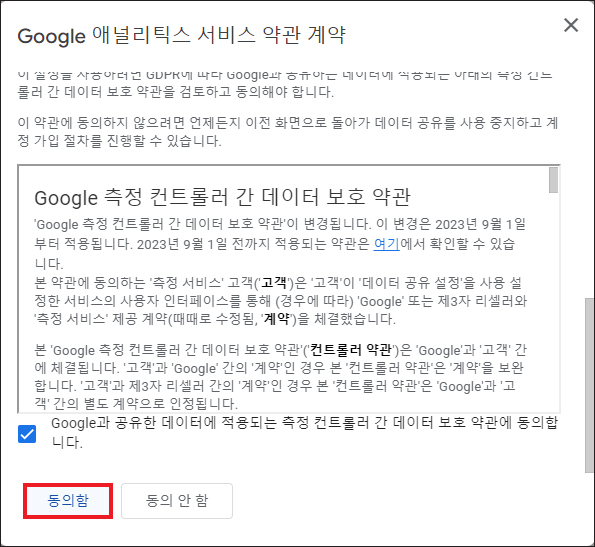
그러면 팝업 창이 뜨는데 국가 목록을 눌러 대한민국을 선택해 주시고 Google 애널리틱스 서비스 약관 계약의 내용이므로 대강 읽어본 후 GDPR에서 요구하는 데이터 처리 약관에도 동의함으로 체크를 해주세요.
밑으로 스크롤을 내려서 Google 측정 컨트롤러 간 데이터 보호 약관도 대강 읽어본 후 Google과 공유한 데이터에 적용되는 측정 컨트롤러 간 데이터 보호 약관에 동의함으로 체크한 상태에서 [동의함]을 누릅니다.

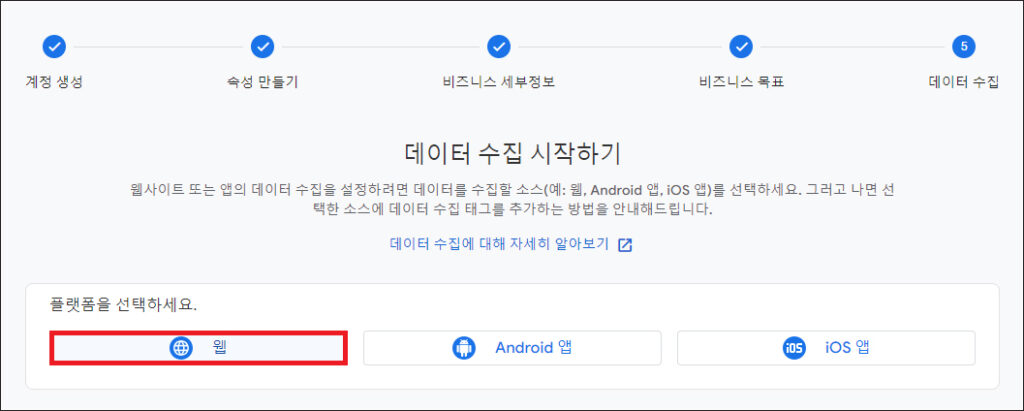
정상적으로 처리되면 ‘계정 및 속성 생성됨’이 표시될 것이며 데이터 수집을 시작하기 위해 [웹]을 클릭하세요.

Google 애널리틱스 웹 스트림 만들기
웹 스트림 설정으로 웹사이트 URL에 도메인 주소를 입력하고 스트림 이름에 사이트 이름을 적은 다음 [스트림 만들기]를 누릅니다.

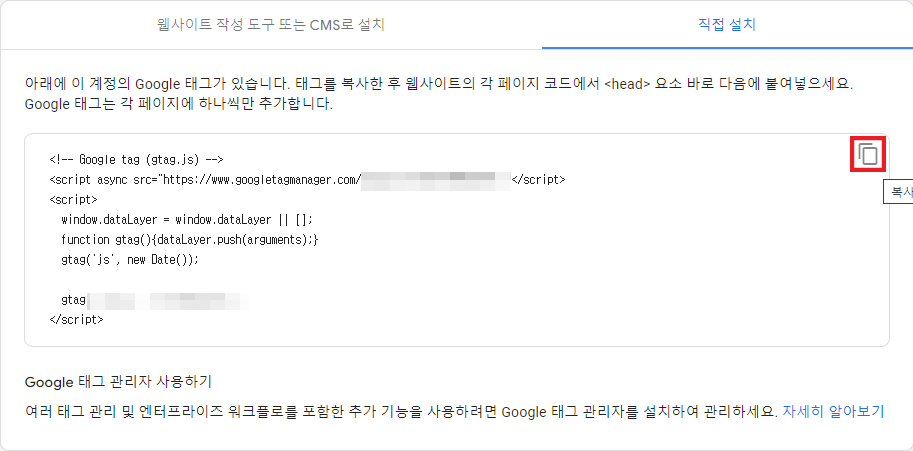
다음으로 설치 안내가 나오는데 [직접 설치]를 클릭한 다음 표시된 코드를 복사해야 되는데 우측에 복사 아이콘이 있으니 클릭해 주세요.
그러면 텍스트가 클립보드에 복사된 걸 알릴 텐데 이제 마지막 단계를 진행하기 위해 워드프레스의 관리 페이지를 열어주도록 합니다.
좌측을 살펴보면 외모가 있는데 마우스를 올리면 [테마파일 편집기]를 찾을 수 있으니 클릭해 주세요.
들어가서 우측 사이드 바에 있는 Theme Header (header.php) 버튼을 클릭 후 HTML 편집 창에서 와 사이에 방금 복사한 코드를 붙여넣으면 됩니다.

만약 테마파일 편집기가 없을 경우에는 플러그인에서 새로 추가를 눌러 WP Code 또는 Head & Footer Code를 검색 후 [설치]하고 [활성화]를 눌러주세요.
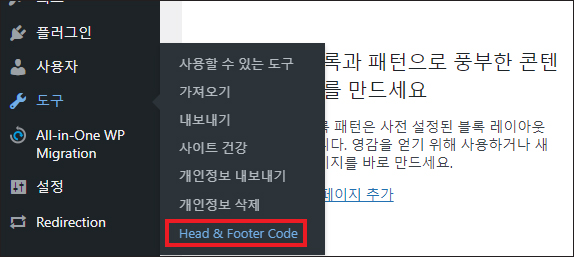
저는 Head & Footer Code를 기존에 설치해놓은 상태라서 좌측에 있는 [도구]에 마우스를 올렸더니 하위 메뉴로 [header & Footer Code]를 찾을 수 있어 클릭했습니다.

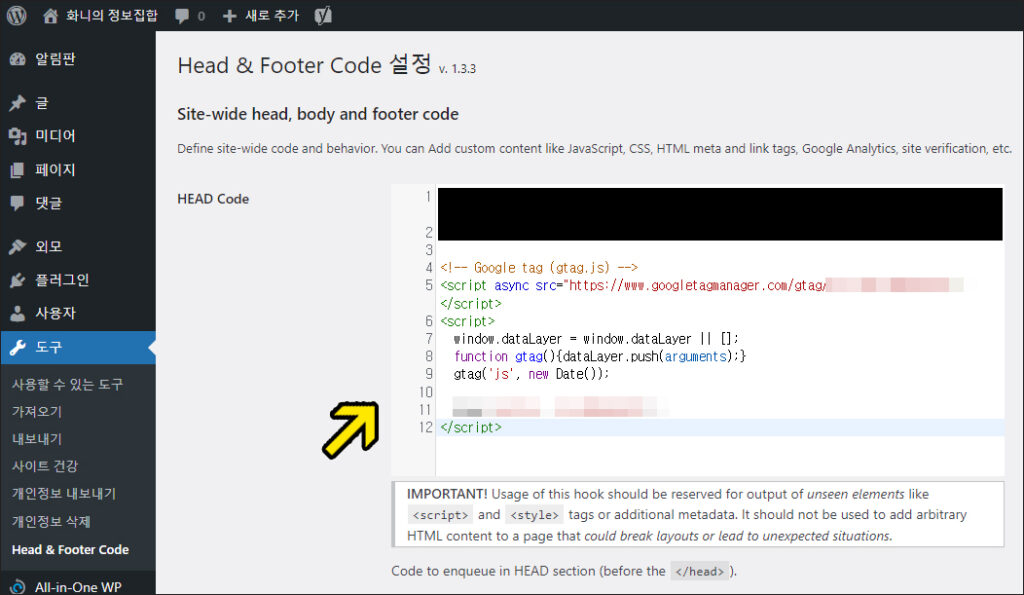
그러면 header & Footer Code 설정의 화면이 나오는데 HEAD Code 입력란에 방금 복사한 태그를 붙여넣은 후 맨 밑으로 스크롤을 내려서 [변경사항 저장]을 누르면 됩니다.

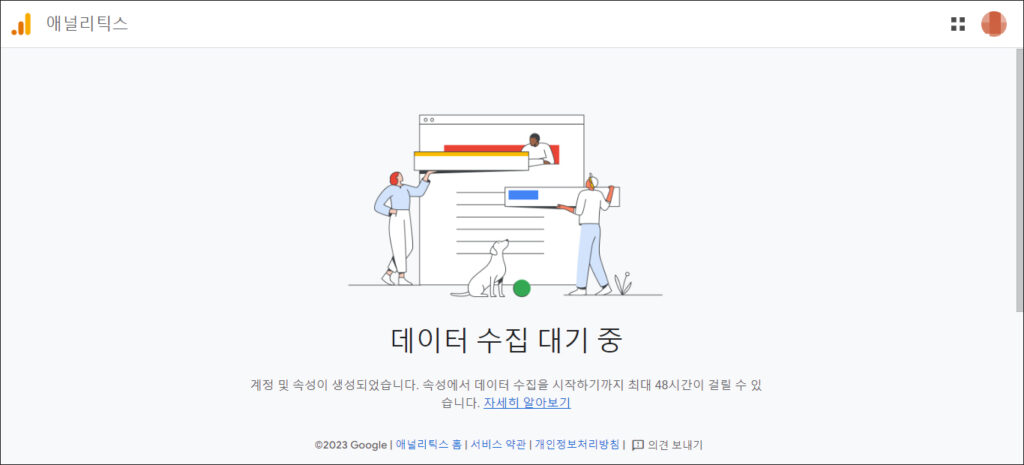
이제 다시 Google 애널리틱스 화면으로 돌아가서 [다음]을 누르면 데이터 수집 대기 중인 걸 알리는 화면이 나오게 될 것이며 계정 및 속성이 생성되었으니 [홈으로 이동]을 누르면 실시간으로 내 워드프레스에 접속하는 사용자를 볼 수 있을 거예요.
이렇게 워드프레스 구글 애널리틱스 연결을 할 수 있으니 차근차근 진행해 보시면 되겠고 속성에서의 다른 데이터는 최대 48시간이 소요된 후 데이터가 수집되어 보고서를 볼 수 있게 된다고 알려져 있으니 참고하시면 되겠습니다.
