이번 시간은 무료 일러스트 프로그램 설치 및 사용법을 알려드리는 포스팅을 준비했는데 벡터 기반의 디자인 작업을 할 수 있는 프로그램으로 학생 또는 편집디자인 관련 직종에 종사하는 사람들이 illustrator를 많이 이용하고 있습니다.

상황에 따라 PC를 포맷했거나 본인 피씨가 아닌 외부 컴퓨터를 사용하게 되었을 때 급한 업무를 처리해야 될 일이 생길 수 있는데 일러스트레이터는 깔려있지 않고 무료체험은 만료된 상태라서 비용을 지불해야 될 때 비용이 부담되어 무료 이용 방법은 없는지 궁금한 분들이 있을 거예요.
물론 웹상에서 찾아보면 어둠의 경로로 구 버전의 일러스트레이터를 찾아 설치하는 방법이 있을 수 있지만 괜히 잘못 설치했다가 시스템적인 문제가 생길 것이 걱정되어 고민하고 있는 분들이 있을 텐데 대체할 수 있는 다른 프로그램도 괜찮다면 잉크스케이프를 사용해도 좋을 겁니다.
잉크스케이프도 일러스트레이터와 마찬가지로 벡터 방식의 도형, 펜툴 등을 이용해서 그림, 심볼, 로고, 캐릭터 등 편집 디지인에 활용하기에 좋기 때문에 좋은 평가를 받고 있는데요.
벡터 그래픽 편집기를 사용해 보면 알겠지만 일러스트레이터를 대체할 수 있는 나름대로 괜찮은 벡터 드로잉 편집기로 작업 시 활용하기에 좋고 효율적인 걸 느낄 수 있는데 이런 프로그램이 무료로 제공되고 있는 것을 모르고 있는 분들이 꽤 많습니다.
그런 의미에서 무료 일러스트 프로그램 설치 및 사용법을 간단히 알려드리도록 할 테니 관심이 생긴 분들은 이 내용을 참고해서 사용해 보면 편집디자인 작업 시 다루면 유용하고 도움이 된다는 걸 느낄 수 있을 거예요.
잉크스케이프 설치 방법
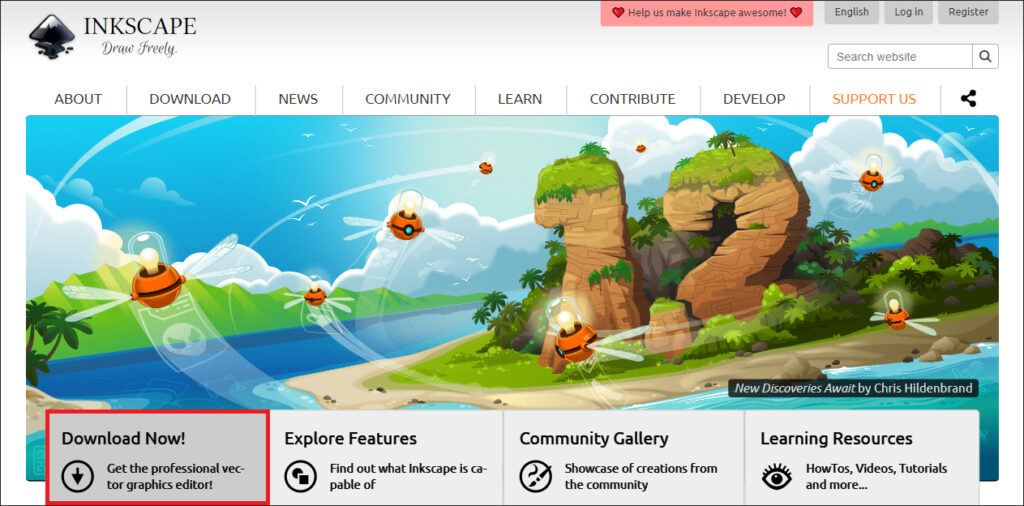
우선 포털 사이트 검색창에 ‘Inkscape‘를 입력 후 찾아보면 검색 결과로 Inkscape: Draw Freely 사이트를 확인할 수 있으니 클릭해서 들어가도록 합니다.

메인 화면이 열렸을 때 아래쪽을 보면 [Download Now!] 항목이 마련되어 있으니 클릭해 주세요.

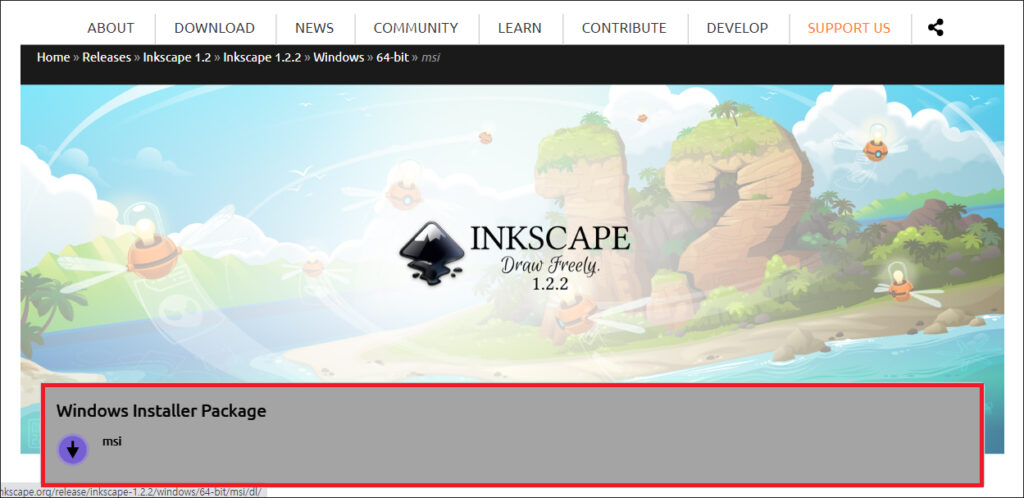
넘어간 화면에서 아래쪽을 보면 Windows Installer Package 항목이 있으니 클릭하시고 내려받게 되면 지정된 경로로 들어간 다음 inkscape 설치 파일을 더블클릭해서 실행하세요.

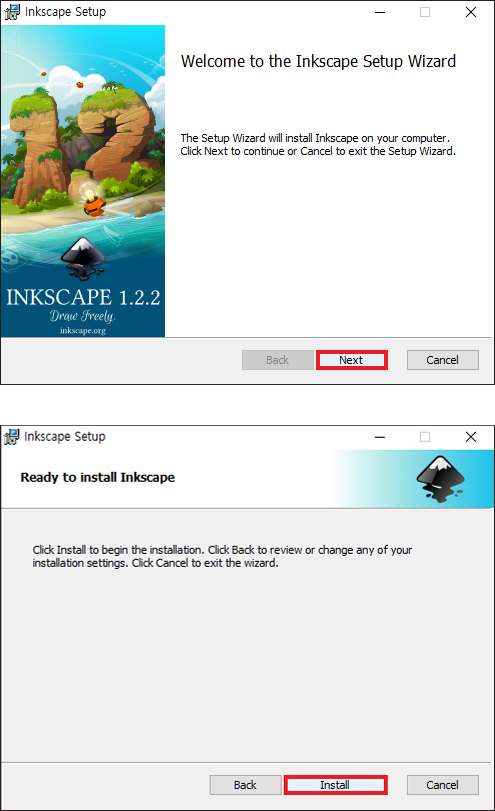
Inkscape Setup 창이 뜨면 계속하기 위해 넘어간 다음 기본 설정 그대로 진행하셔도 되므로 따로 설정할 필요 없이 [Next]를 눌러 넘어간 상태에서 [Install]을 눌러 설치를 완료해 주시면 되겠습니다.
이후 인스톨이 마무리된 걸 알릴 테니 [Finish]를 눌러 창을 닫아주시고 바탕 화면에 생성된 Inkscape를 더블클릭해서 실행하시면 돼요.

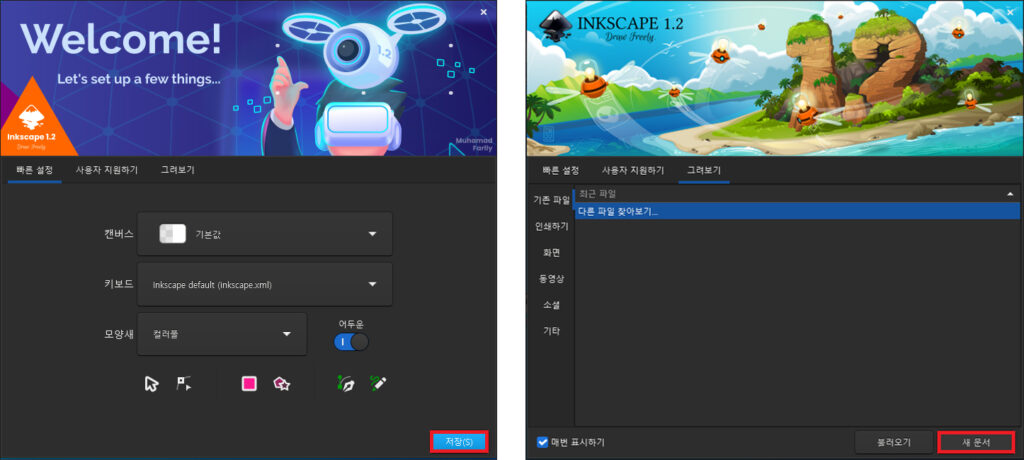
처음 사용 시 빠른 설정의 화면이 나오는데 [저장]을 눌러주시면 되고 [감사합니다!]를 눌러 넘어간 다음 [새 문서]를 누릅니다.
잉크스케이프 사용법
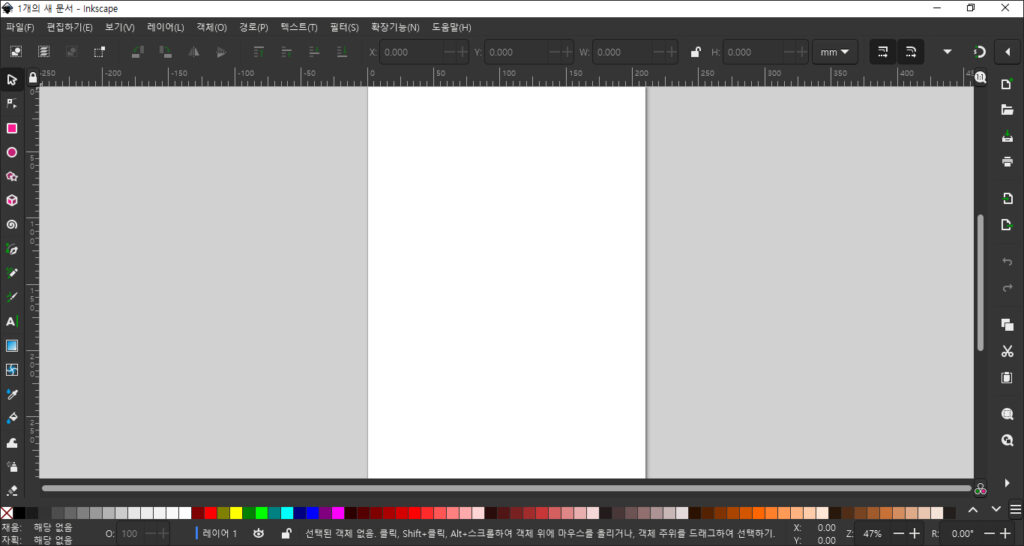
이제 아래와 같은 인터페이스를 갖춘 친숙한 화면 구성을 볼 수 있을 것이며 일러스트레이터를 사용해 본 경험이 있는 분들은 잉크스케이프의 사용법이 매우 간단하고 금방 익숙해질 수 있을 텐데요.

상단을 보면 파일, 편집하기, 보기, 레이어, 객체, 경로, 텍스트, 필터, 확장기능, 도움말의 메뉴를 수 있고 좌측에는 편집디자인 시 사용 가능한 도구가 마련되어 있는 걸 볼 수 있으니 하나씩 선택해서 확인해 보시면 되겠습니다.
작업하려는 콘셉트와 디자인 방향에 따라 원하는 툴을 선택해서 다뤄보시면 되는데 기본적으로 툴에 마우스 커서를 올려놓고 있으면 어떤 기능인지 쉽게 파악할 수 있을 거예요.
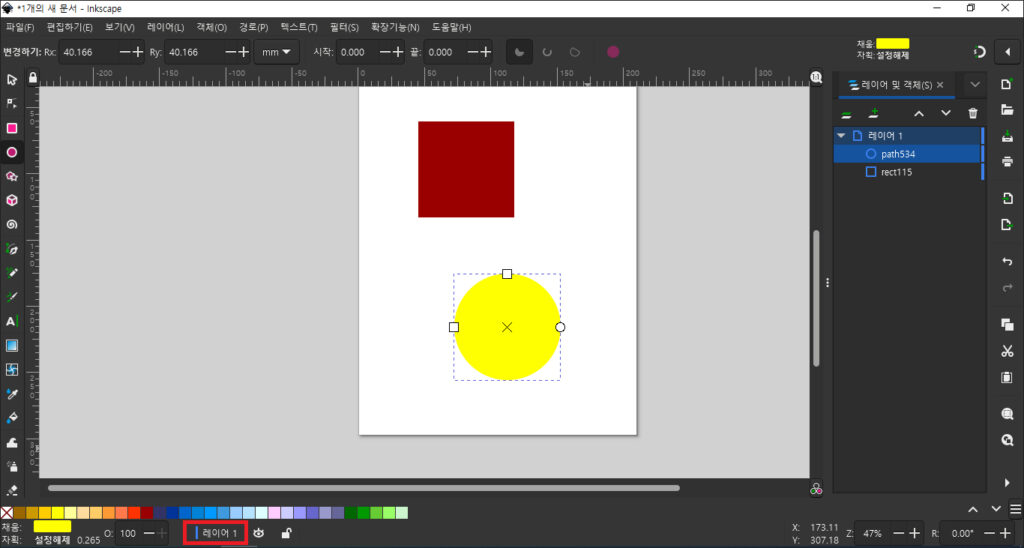
도형을 그릴 때 똑바로 정향으로 늘리기 위해선 Ctrl키를 누른 상태에서 드래그하여 키워주시면 되고 잘못된 작업은 Ctrl+Z키로 단축키를 누르면 이전 단계로 되돌아가게 될 테니 연습해 보시면 되겠습니다.

어도비 일러스트레이터나 포토샵을 사용해 본 적이 있는 분들은 레이어를 만들어서 작업 시 편리하게 이용할 수 있는데 좌측 하단에 레이어1이 표시되어 있으니 클릭하면 우측에 레이어 팔레트가 활성화되어 나타나게 되니 좀 더 세밀한 작업이 가능해질 거예요.
좀 더 자세한 사용법이 궁금하신 분들은 잉크스케이프 사이트에 들어가서 상단에 LEARN 메뉴를 확인해 보시거나 유튜브에서 검색하면 사용법을 쉽게 알려주는 영상을 찾을 수 있으니 어렵거나 궁금한 게 생겼을 때 알아보면 도움이 될 것입니다.
상황에 따라 일러스트레이터를 사용할 수 없게 되었을 때 무료 일러스트 프로그램으로 잉크스케이프를 이용해 보시면 그래픽 디자인 작업에 유용하게 쓸 수 있다는 것을 알려드리면서 이만 포스팅을 마치겠습니다.
